
Self-serve Chromatic
Sign up, setup, and subscribe without talking to sales
Chromatic’s vision is to make UI testing painless. Every feature is in service of simplifying the developer experience. This release makes it easier to demo and subscribe to Chromatic by yourself.
Self-serve encompasses all the improvements that allow developers to signup, setup, and subscribe without talking to sales. This puts more control at your fingertips while also helping us ship new features faster.
Note: Support isn’t going to change — the team and I are here to help you!
✅ 30-day free trial
Starting July 1, all new users and existing Early Access users will start on a 30-day unlimited free trial. The trial gives you full access to all Chromatic features, risk free. When the trial concludes subscribe to a plan to continue using Chromatic.
🎛 Self-serve subscription
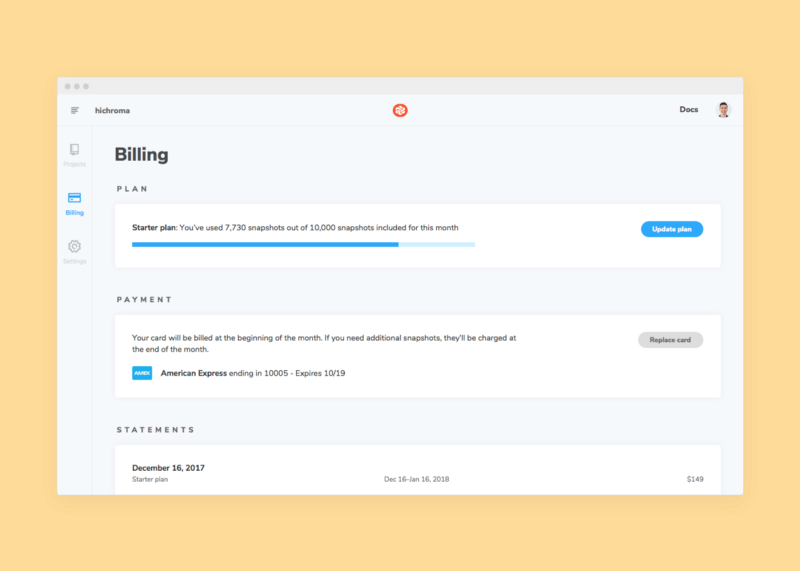
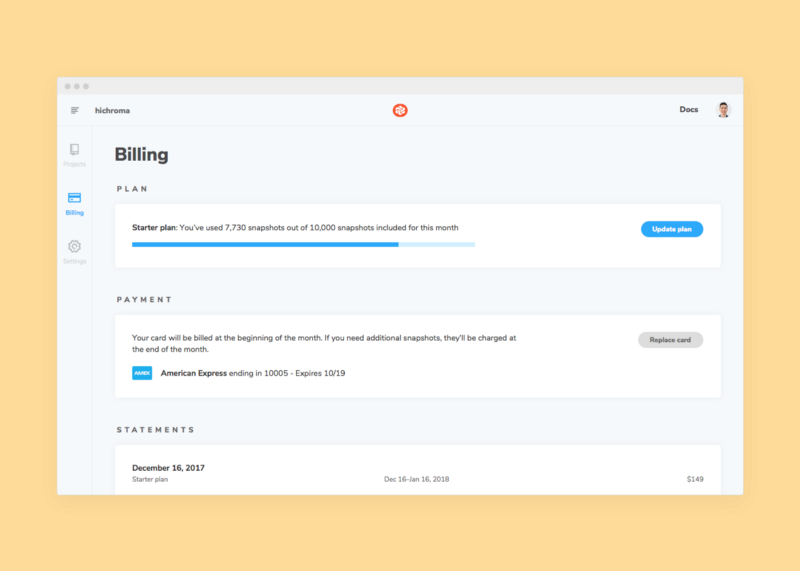
The new billing screen puts account control at your fingertips. Subscribe to plans, change payment details, change billing email (who gets the invoices), and view past statements.

👀 See how companies use Chromatic
Get inspired by how teams at Priceline, Auth0, and Formidable combat UI bugs with Chromatic. We show how customers boost dev efficiency, ensure UI consistency, and automate costly manual QA with the new “use cases” screens.
🛠 Improvements and fixes
Chromatic is continuously improved with bug fixes and tweaks. Among the countless subtle updates here are the highlights.
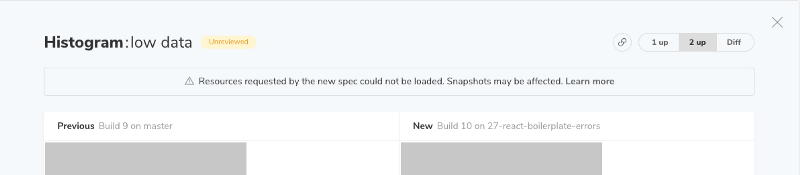
Resource download notification
When we render a story we wait for up to 15s for any resources (typically images) to load. If they don’t load in that time, we end up taking a screenshot without them. This notification calls helps you understand why your snapshot may not look quite right.

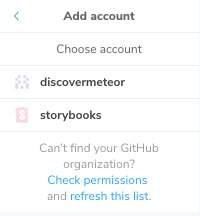
Sync button
Sync your accounts list with GitHub, Bitbucket, or GitLab at the press of a button. This makes it smoother to add new accounts that you’ve recently given Chromatic access to.

🇪🇸 LearnStorybook.com en Español
The Chromatic team publishes an open source Storybook Tutorial that’s been read by over 5,000 developers. We’re excited to release a Spanish edition with the help of fellow open source contributors Carlos and Luciano 🙏.
Are you looking for tried-and-true Storybook patterns to share with your team? Look no further.
Try Chromatic for Storybook
Chromatic is the visual snapshot testing tool for Storybook.