Spot bugs before users do
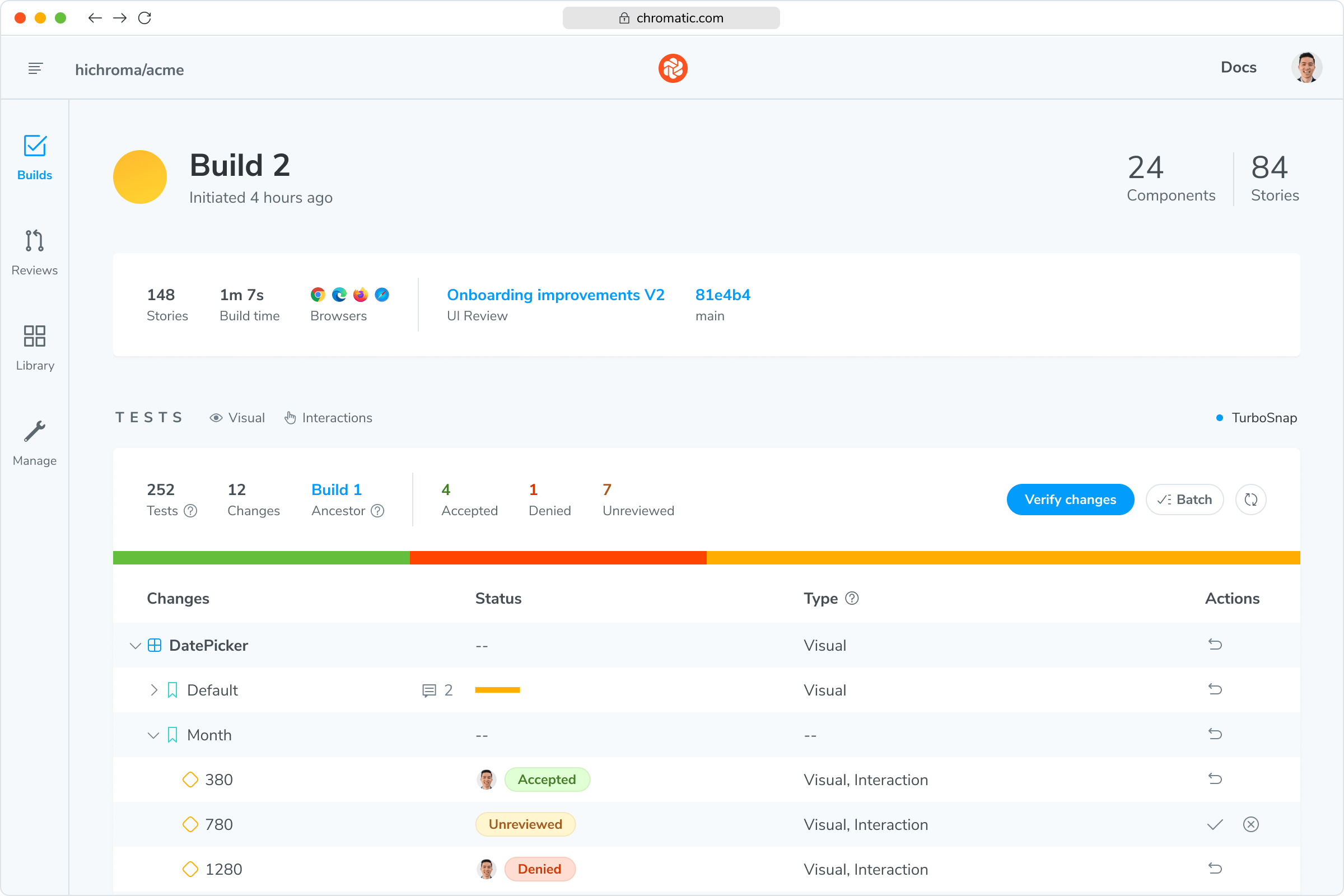
Stop wasting time on manual testing. Chromatic auto-tests how your UI looks and works, catching bugs in seconds. Integrate seamlessly into your CI workflow so you can focus on shipping.




















Reuse existing tests
UI Tests build on the Storybook, Playwright, and Cypress tests you’ve already written. This dramatically reduces maintenance burden and setup.
Test the real UI
Chromatic tests the rendered code, styling, and assets that are shipped to the browser. UI Tests are as close as possible to what real people experience.
No test flake
Test in a standardized browser environment to eliminate test flake, especially when compared to other testing methods.
Coverage across browsers
Expand test coverage to Chrome, Firefox, Safari, and Edge in one click. All browsers run in parallel so your test suite stays fast.
Run tests in parallel by default
Your tests run on as many machines as needed to deliver results in the least time possible. Parallelization is automatic with no extra configuration from you.
Integrates with CI & version control
Chromatic integrates with your CI and version control workflow to keep everyone in the loop.
“We are using Storybook in every UI layer in all of our organization. Chromatic keeps us safe and helps us ship quality & performant UI.”

Orr Gottlieb
Engineering manager
Fast and flake-free tests
Run thousands of tests in parallel with no slowdowns, no false positives, and no headaches. Chromatic keeps your CI pipeline lightning-fast and stress-free.
Tuned for fastest test times
Tests use as many concurrent machines as needed to deliver results in the least time.
Test only what’s changed
Speed up testing by tracking modified component files and their dependencies and testing only what’s changed.
Install with one command
All it takes is one command to install and run Chromatic. We automatically turn existing stories into test cases.
“Chromatic has been indispensable since the day we added it. It has really increased the confidence and speed with which we merge changes 💯”

Siddharth Kshetrapal
Design systems engineer
Never fix the same bug twice.
Frequently asked questions
“Chromatic has supercharged our PR reviews, making it easy to see visual changes at a glance. We have also come to rely on it to catch unintended style changes and regression bugs in our components.”

Tim Hingston
Principal engineer