
Onboarding and performance
Chromatic update
Chromatic’s mission is to stop UI bugs so that Storybook users can ship features at the speed of development. We do this by visual snapshot testing (a.k.a., regression testing) every UI component and notifying you of changes.
The nuance of how this is done can be a bit esoteric, especially if you’re not used to the tooling. This release focusses on helping folks get started with Chromatic and review changes in a glance.
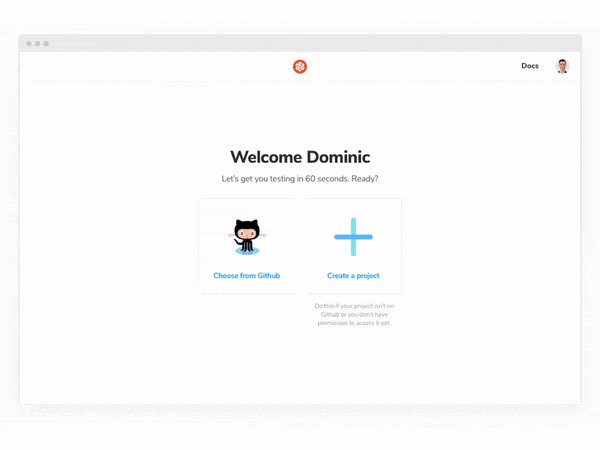
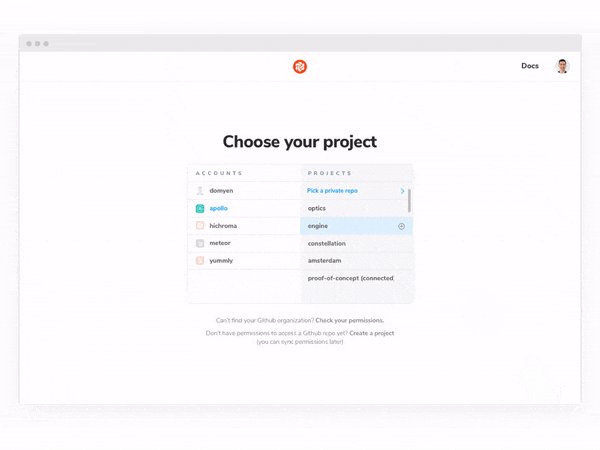
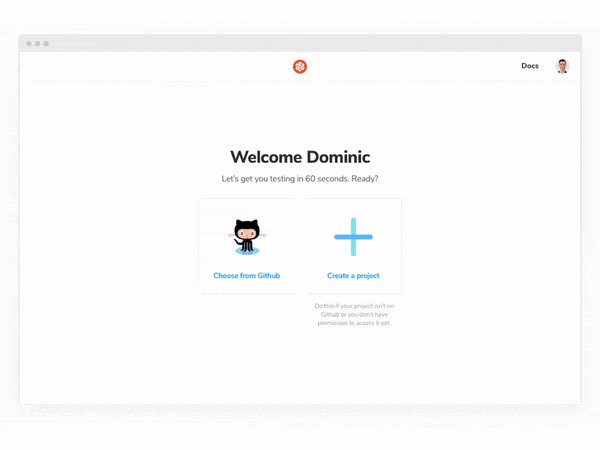
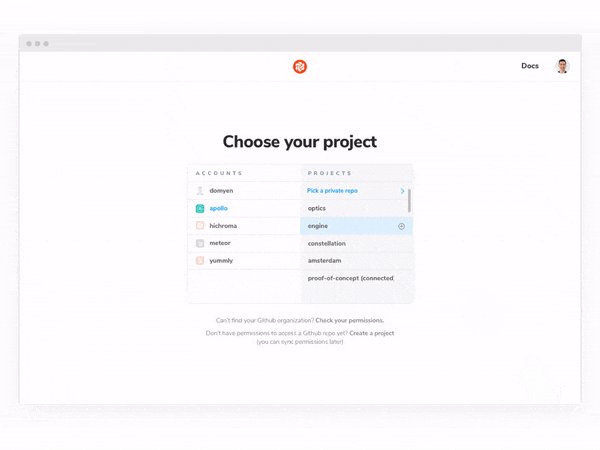
Smooth onboarding & project creation
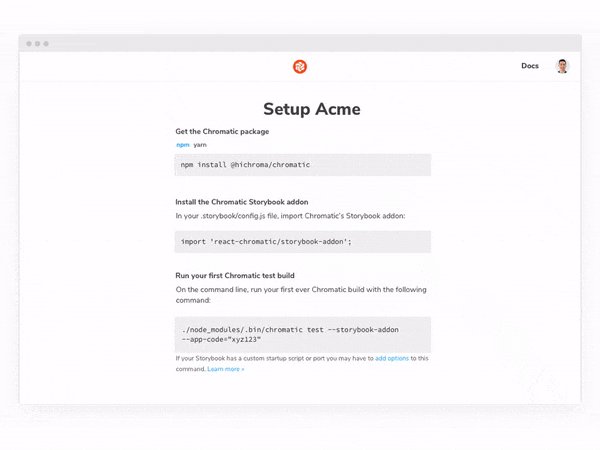
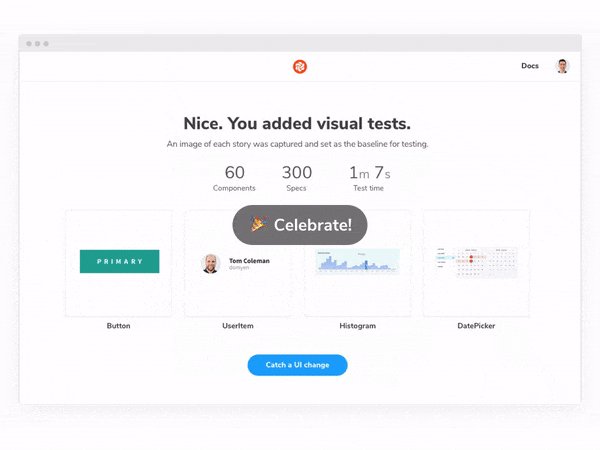
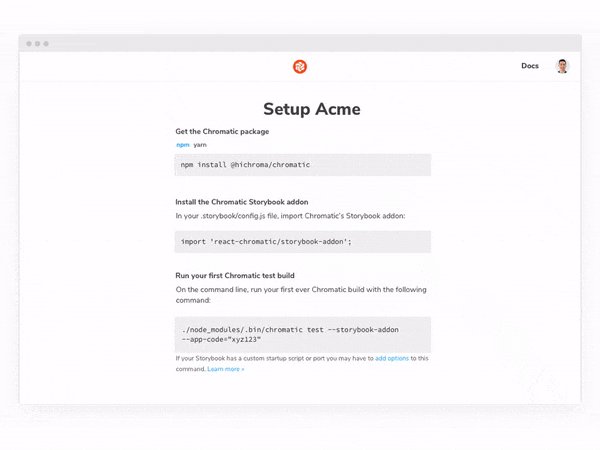
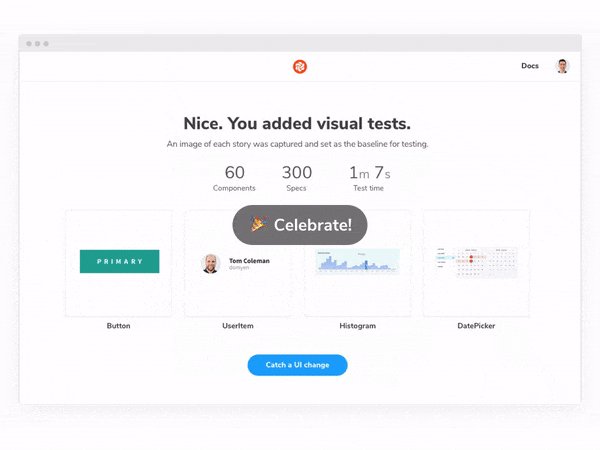
The big change this release is an improved project creation and onboarding experience. When you create a new project we walk you through the process of testing and reviewing UI components.
For new and existing users alike, the better Chromatic communicates the easier for you can take advantage of its features.

Snappy performance
We want to accelerate your entire development to deployment workflow. A key part of that is using the Chromatic Merge Manager to review UI changes online. We’ve tweaked the performance of the website to ensure your experience is super-snappy.
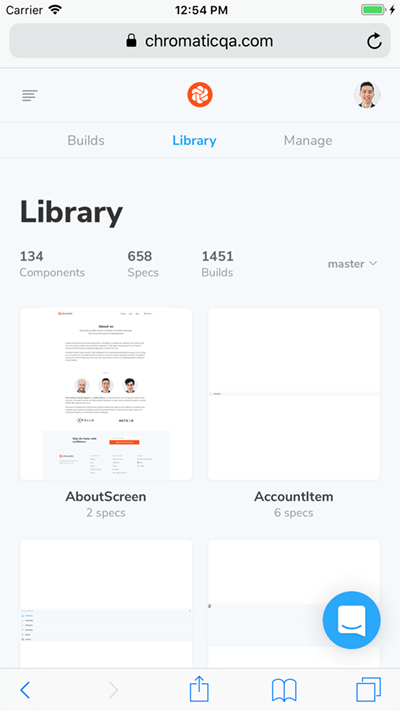
Mobile-friendly
Sometimes you need to review a change and you’re not in front of a computer. We updated core screens to be work better on small screen sizes.

New package version
The approving new specs feature released last time surfaced issues with Git baseline detection for teams who rebase or squash+merge. We updated the react-chromatic package to resolve many of these problems.
In addition, you’ll now get notified on the build screen when no baselines could be found for a build. Please let us know if you see this message and it doesn’t seem right.
Try Chromatic for Storybook
Chromatic is the visual snapshot testing tool for Storybook.